Sejak google meluncurkan pendekatan material design, penggunaan ListView disarankan untuk beralih ke RecyclerView. Dengan kemampuan yang lebih baik dari pendahulunya, RecyclerView ini lebih fleksible dan mampu menampung jumlah data besar.
Artikel sebelumnya tentang tutorial ListView bisa di cek pada link berikut ini: Tutorial ListView di Android.
Konsep kode program untuk membuat RecyclerView kurang lebih sama pada Custom ListView seperti yang sudah dibahas pada artikel sebelumnya pada link diatas.
Adapun tahapan yang dilakukan dalam membuat RecyclerView yaitu:
- Menambah dependency di gradle
- Membuat Class model
- Membuat layout untuk item list
- Membuat Adapter untuk binding data
Menambah dependency di file gradle
Selanjutnya pada file xml di layout activity, gunakan juga elemen RecyclerView seperti pada kode dibawah ini:
Membuat Class model
Class model disini kita perlukan untuk mempresentasikan setiap item data menjadi sebuah objek ketika digunakan pada Adapter di RecyclerView. Class model disini akan menggunakan Players yaitu object pemain Juventus FC seperti pada contoh di ListView sebelumnya.
Untuk generate constructor dan method getter setter bisa digunakan shortcut di Android Studio (Win: Alt + Insert, Mac: Cmd + N) untuk mempercepat pembuatannya.
Layout item list
Pada layout ini akan digunakan juga CardView dimana pada item ini akan ditampilkan 3 buah TextView untuk menampung data nama pemain, posisi dan nomer punggung.
Membuat Adapter
Selanjutnya kita perlu buat class Adapter yang merupakan extends/turunan dari RecyclerView.Adapter dengan kode seperti berikut ini:
Dan pada bagian terakhir ini kita akan mengimplementasikannya di Activity dimana data yang akan kita gunakan dalam bentuk String JSON. Kita akan gunakan method setData( ) untuk melakukan parse data JSON ke dalam ArrayList<Players> supaya bisa di-binding oleh Adapter untuk di tampilkan ke layar.
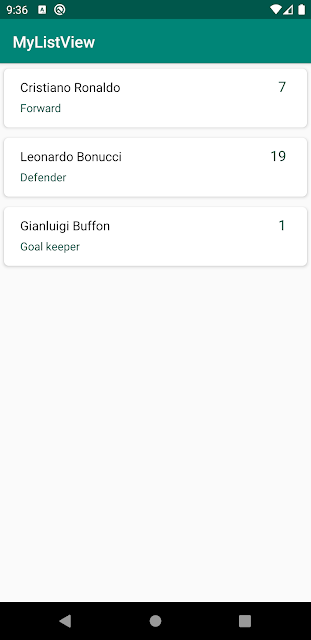
Setelah tahapan tersebut selesai kita implementasikan, kita dapat menjalankan pada Android Studio dan hasil akhirnya adalah seperti tampilan berikut ini
Jika anda membutuhkan file project lengkap untuk ListView sederhana ataupun RecyclerView seperti pada contoh diatas bisa tuliskan alamat email di komentar, selanjutnya akan saya share kode tersebut untuk anda.


saya gan , tolong ya , email gua faridardiansyah061@gmail.com
ReplyDeleteSilahkan ambil disini codenya ya: https://github.com/ariflaksito/PAM4-MyListView
Delete