Penggunaan komponen ListView sangat sering kita jumpai pada aplikasi Android, seperti pada aplikasi yang menampilkan kontak phonebook, menampilkan data report atau yang lainnya. ListView berguna menampilkan data dalam bentuk vertical/horizontal yang bisa kita scroll keatas dan kebawah.
ListView dapat berjalan menggunakan Adapter yang berfungsi mem-
binding data yang akan kita tampilkan. Data-data tersebut bisa dari variabel array, file json yang di dapat dari akses ke API atau data-data dari database local seperti SQLite.
Berikut contoh membuat ListView sederhana menggunakan ArrayAdapter untuk menampilkan data dari variabel array.
1. ListView Sederhana
Pertama siapkan komponen ListView pada file layout xml yang akan anda gunakan untuk menampilkan data
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="8dp"
tools:context=".MyListActivity">
<ListView
android:id="@+id/list_view"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginTop="8dp" />
</android.support.constraint.ConstraintLayout>
Selanjutnya buatlah variabel ListView dan variabel String array untuk menyiapkan data-data yang akan ditampilkan melalui adapter.
private ListView lvItem;
private String[] players = new String[]{
"Cristiano Ronaldo", "Paulo Dybala", "Mario Mandžukić",
"Miralem Pjanić", "Sami Khedira", "Emre Can", "Claudio Marchisio",
"Medhi Benatia", "Giorgio Chiellini", "Leonardo Bonuci",
"Wojciech Szczęsny"
};
Dan yang terakhir, pada methode onCreate tambahkan Adapter dan panggil dari lvItem menggunakan method setAdapter( ), berikut kodenya:
lvItem = (ListView) findViewById(R.id.list_view);
ArrayAdapter<String> adapter = new ArrayAdapter<String>(MyListActivity.this,
android.R.layout.simple_list_item_1, android.R.id.text1, players);
lvItem.setAdapter(adapter);
2. Custom ListView
Custom ListView adalah suatu list dari beberapa item dengan tampilan content yang bisa kita sesuaikan dan mendukung multi-content. Misalkan kita ingin menampilkan data dengan beberapa tipe content, kita bisa menggunakan Custom ListView ini.
Pada tutorial ini kita akan coba menambahkan tampilan data position dan number dari data players yang sudah kita buat pada listView sebelumnya. Anda bisa buat Activity baru lagi dan tambahkan variabel array lagi seperti dibawah ini:
private ListView lvCustom;
private String[] players = new String[]{
"Cristiano Ronaldo", "Paulo Dybala", "Mario Mandžukić",
"Miralem Pjanić", "Sami Khedira", "Emre Can", "Claudio Marchisio",
"Medhi Benatia", "Giorgio Chiellini", "Leonardo Bonuci",
"Wojciech Szczęsny"
};
private String[] pos = new String[]{
"Forward", "Forward", "Forward",
"Midfilder", "Midfilder", "Midfilder", "Midfilder",
"Defender", "Defender", "Defender",
"Goal Keeper"
};
private int[] num = {7,10,17,5,6,23,8,4,3,19,1};
Untuk Adapter Custom ini, kita perlu siapkan file xml untuk membuat tampilan view yang kita inginkan. Selain itu kita juga perlu membuat Class di java yang merupakan extends/turunan dari BaseAdapter. Untuk layout xml utama masih sama seperti pada point 1 ListView Sederhana, kita harus menambahkan komponen ListView pada layout tersebut. Berikut contoh kode xml yang anda simpan pada file /res/layout/list_players.xml:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="fill_vertical"
android:orientation="vertical">
<LinearLayout
android:id="@+id/ic_data"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="8dp"
android:layout_marginBottom="8dp"
android:orientation="vertical">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<TextView
android:id="@+id/tv_player"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:paddingBottom="5dp"
android:paddingLeft="10dp"
android:paddingRight="10dp"
android:textColor="#000000"
android:text="Paulo Dybala"
android:textSize="16sp" />
<TextView
android:id="@+id/tv_number"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:paddingBottom="5dp"
android:paddingLeft="10dp"
android:paddingRight="16dp"
android:text="10"
android:textAlignment="viewEnd"
android:textColor="@color/colorPrimaryDark"
android:textSize="18sp" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<TextView
android:id="@+id/tv_pos"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:paddingBottom="5dp"
android:paddingLeft="10dp"
android:paddingRight="10dp"
android:text="Forward"
android:textColor="@color/colorPrimaryDark" />
</LinearLayout>
</LinearLayout>
</LinearLayout>
Dan berikut ini adalah kode dari Custom Adapter yang kita siapkan untuk mengatur data dari variabel-variabel array sebeumnya. Kita simpan dengan nama JuveAdapter.java
public class JuveAdapter extends BaseAdapter {
Context context;
String[] players;
String[] positions;
int[] number;
LayoutInflater inflater;
public JuveAdapter(Context context, String[] players, String[] positions,
int[] number) {
this.context = context;
this.players = players;
this.positions = positions;
this.number = number;
this.inflater = (LayoutInflater.from(context));
}
@Override
public int getCount() {
return players.length;
}
@Override
public Object getItem(int i) {
return null;
}
@Override
public long getItemId(int i) {
return 0;
}
@Override
public View getView(int i, View view, ViewGroup viewGroup) {
view = inflater.inflate(R.layout.list_players, null);
TextView tvPlayers = (TextView) view.findViewById(R.id.tv_player);
TextView tvPositions = (TextView) view.findViewById(R.id.tv_pos);
TextView tvNumbers = (TextView) view.findViewById(R.id.tv_number);
tvPlayers.setText(players[i]);
tvPositions.setText(positions[i]);
tvNumbers.setText(number[i]+"");
return view;
}
}
Dan terakhir kita perlu menambahkan kode berikut di method onCreate untuk men-set Custom Adapter yang telah kita buat pada slistview.
lvCustom = findViewById(R.id.list_view);
JuveAdapter adapter = new JuveAdapter(this, players, pos, num);
lvCustom.setAdapter(adapter);
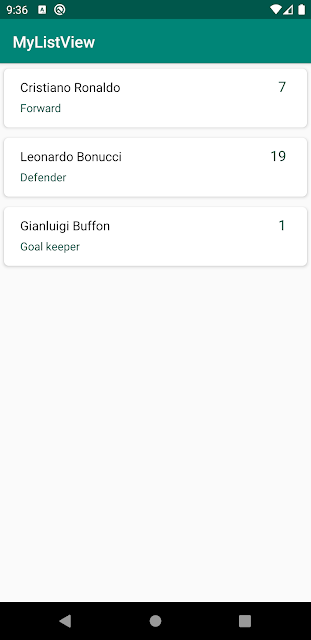
Tampilan ListView dan Custom ListView sebagai berikut:
Jika ada pertanyaan dari kode tutorial kode diatas, silahkan tinggal pesan pada kolom komentar, Semoga bermanfaat